Web系の案件が増えているため、phpの知識は足りないです。今更phpの開発に転身するつもりはありませんが、ソースの解析ができるぐらいであれば間違いないプラスになると思っています。前述の為にphpの勉強を始めました。

左図はある案件のテスト画面でした。WebサーバーとRDSデーターベースを異なるリージョンに設置し、SQL文の実行時間をページ上に公開する仕組みでした。簡単な画面でしたが、自分的には良い勉強になりました。

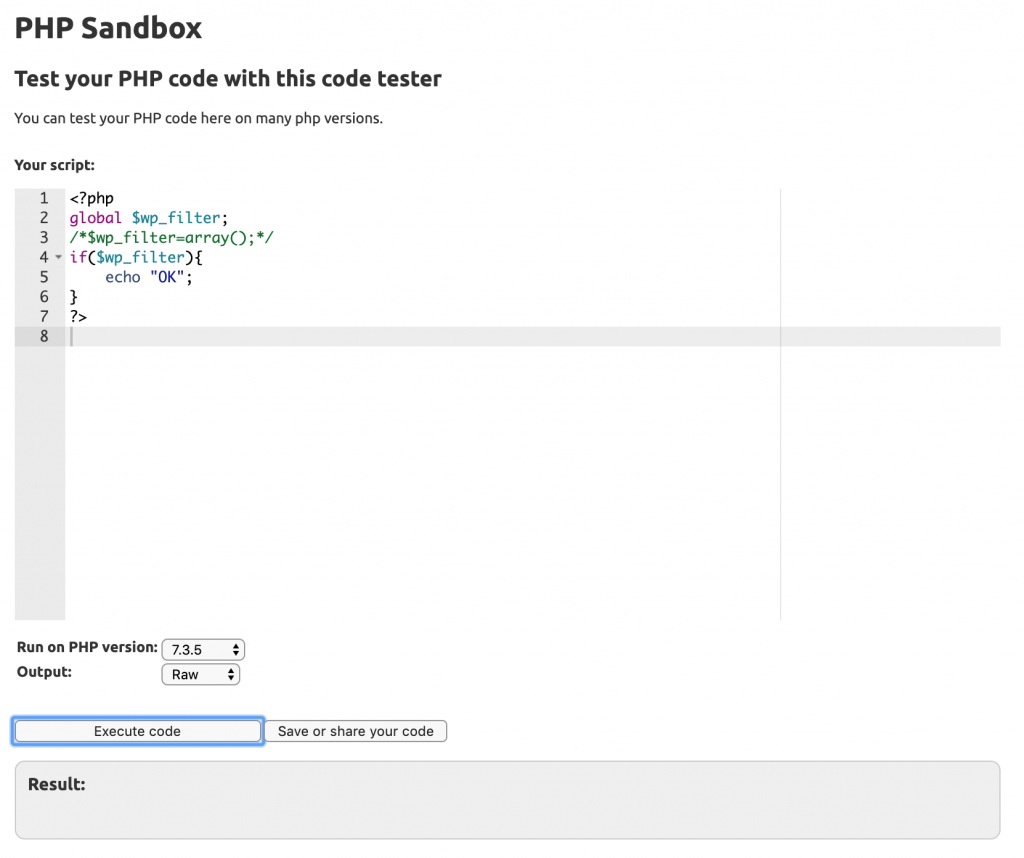
右図を見ると、簡単過ぎと思う人も居るんですが、実はphpの実務経験が無ければ、テストコードの実施結果はすぐ答えられるでしょうか。何でこんなテストを実施したのは、下記のコードの実施結果を確認したかったです。
/*ソース抜粋*/
global $wp_filter, $wp_actions, $wp_current_filter;
if ( $wp_filter ) {
$wp_filter = WP_Hook::build_preinitialized_hooks( $wp_filter );
} else {
$wp_filter = array();
}
上記のコードはHTMLのエレメントでそれぞれ色を付けましたよ。大変だ!